@laforgeotte jfi:, as far as I know the dafault folder names are hard coded so there is no way to change them. However, with some css rules, in my limited tests, it seems to be possible to change them to a certain degree.
But first a word of caution. I tested the name changes on my some of my live emails I have absolutely no idea if altering the folder names using the following css has any consequences, so proceed with the usual caution & backup procedures before trying it! Also, it may not be a workable solution if you make use of "Unified Folders" display, as all sub-folders within a particular Unified folder group like say Inbox will have the same name (so it will be hard to distinguish between individual accounts.
Code:
/* Experimental - change name of Inbox to say In-Tray */
/* make the name part hidden, and then give it new content and make visible again*/
#folderTree li[data-folder-type="inbox"] > .container .name {
visibility: hidden !important;
}
#folderTree li[data-folder-type="inbox"] > .container .name::before {
content: "In-Tray" !important;
visibility: initial !important;
}
I hope it works in principle at least.
You can change the generic names of folders like "drafts", "outbox", "trash", "templates", "sent" (all lowercase) etc., similarly, using matching pairs of the above CSS rules-the names seem to be those shown in the Thunderbird GUI, otherwise look for 'data-folder-type="xyz"' using either the BrowserToolbox inspector, or, search at
about3Pane.css - mozsearch
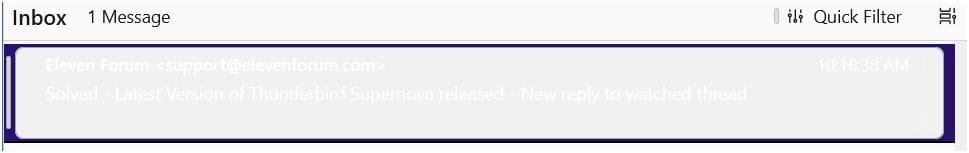
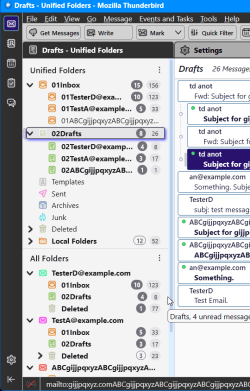
Inbox folder changed to In-Tray and Drafts changed to Drafting.
Note the names of all In-Tray folders shown under "Unified Foders" at the top where you would see individual account names cf. "All Folders" display where names show correctly. Thunderbird Nebula 128.0.1esr.
View attachment 102729
@Wisewiz, jfi:
I attempted removing that 3rd line completely, or condensing it and fitting it to the right hand side of the 2nd line. However, I had to abandon the attempt completely, after I found that reducing the height of the Cards using userChrome.css broke the scroll action in an odd way.
Apparently in Thunderbird, the Cards need to have a fixed height (set according to the "Density" setting), so eg. either clicking or using the arrow key on a particular Card, the Focussed/Active Card can be scrolled by the pre-calculated height within the Pane.
As such, I found that by using userChrome.css to reduce the heights, clicking on a Card would focus it OK but it might not be visible 'right' under the mouse position as expected in the Messages Pane. This was really noticeable if I was somewhere in the middle of the Pane as the clicked Card could have moved completely out of view.
Possible explanation in this bug report - (WONTFIX)
RESOLVED (nobody) in Thunderbird - Folder and Message Lists. Last updated 2023-09-05.

bugzilla.mozilla.org
"...... The tree items need to have a fixed height because that's needed for the scrolling virtualization.
If you change it, everything breaks. ......
Resolution: WONTFIX "
However, it may be a possibility through an Add-on which can use javascript to perform such calculation.