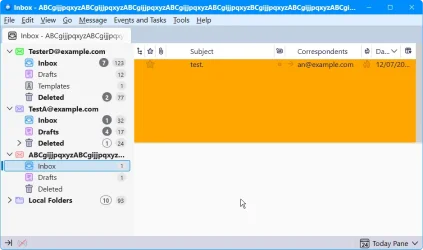
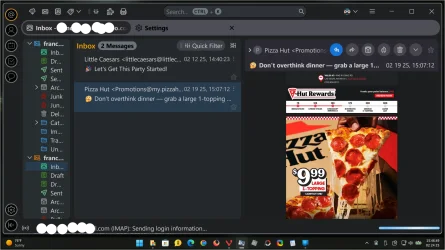
Do you mean the thin lightgrey Vertical line (splitter) ? If so try:
Use either the variable var(--sidebar-background) or any specific color which you want.
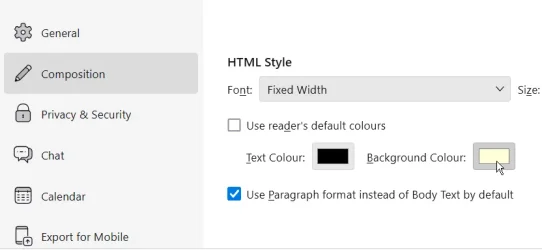
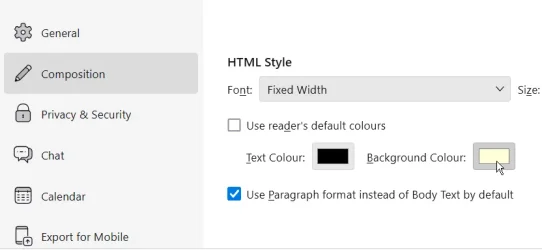
For the Composition Window, try changing the background in Settings > Composition HTML style as shown (untick "Use reader's default colours") and set your own color by clicking on the "Background Color" button:

Code:
/* change color of the folderPane splitter */
#folderPaneSplitter {
border-color: var(--sidebar-background) !important;
}Use either the variable var(--sidebar-background) or any specific color which you want.
For the Composition Window, try changing the background in Settings > Composition HTML style as shown (untick "Use reader's default colours") and set your own color by clicking on the "Background Color" button:

My Computer
System One
-
- OS
- Windows 11 23H2
- Computer type
- PC/Desktop
- Manufacturer/Model
- custom
- CPU
- intel i7-8700 (non-K)
- Motherboard
- Asus Z370 TUF Gaming
- Memory
- 32Gb
- Graphics Card(s)
- On-board Intel iGPU
- Sound Card
- On-board Realtek
- Hard Drives
- Samsung_SSD_850_EVO
- PSU
- Corsair Rm850X
- Cooling
- All air